如何使用一个域名同时构建Hexo和WordPress
Contents

两把椅子,看见同一片美景
wolfdan blog主本人的配置:
其他配置可以灵活参考
- BT面板管理的WordPress
- 腾讯云管理域名
- Hexo分布在github page和coding.me pages上面
- 使用的
wolfdan.cn做WordPress的域名,www.wolfdan.cn做Hexo的域名(主要是因为之前我的WordPress就是用的wolfdan.cn的域名,所以如果我想要反过来操作的话–>那么1. 数据库里面不太好改的,2. 容易出一些文章链接不正常,3. 网站SEO会很奇怪–>好奇的朋友可以自己尝试一下)
操作
一.给coding重新绑定域名
我的是绑定www.wolfdan.cn,你们参考一下
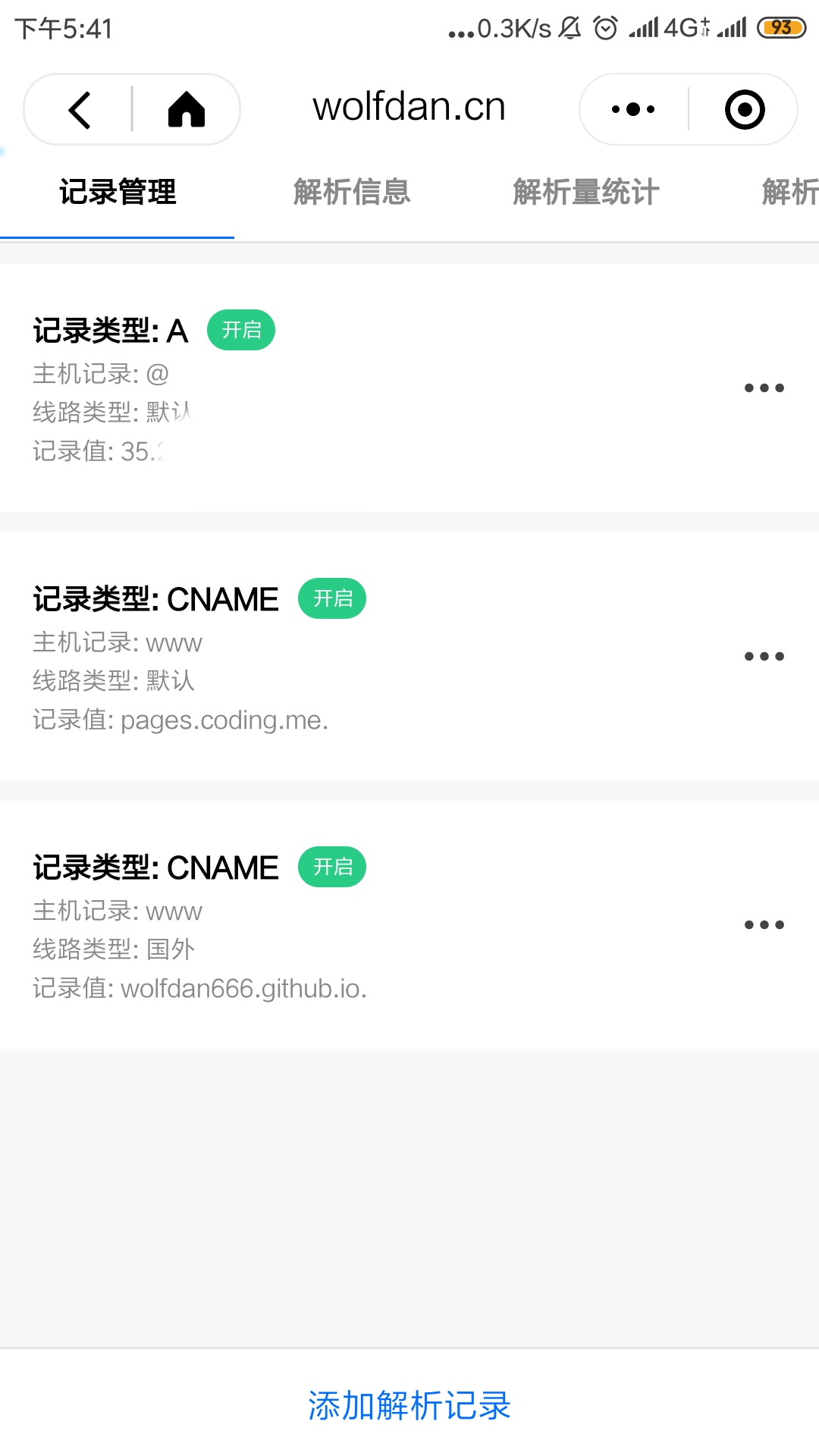
- 去腾讯云解析,把github的pages解析关闭掉,然后
www.wolfdan.cn只留下pages.coding.me的CNAME的解析(详细操作请看图) 这样做是为了顺利申请www.wolfdan.cn的域名的SSL,因为如果还开着github的那个解析会申请失败(可以解决问题:coding申请SSL失败)

pages解析
二.绑定好其他域名
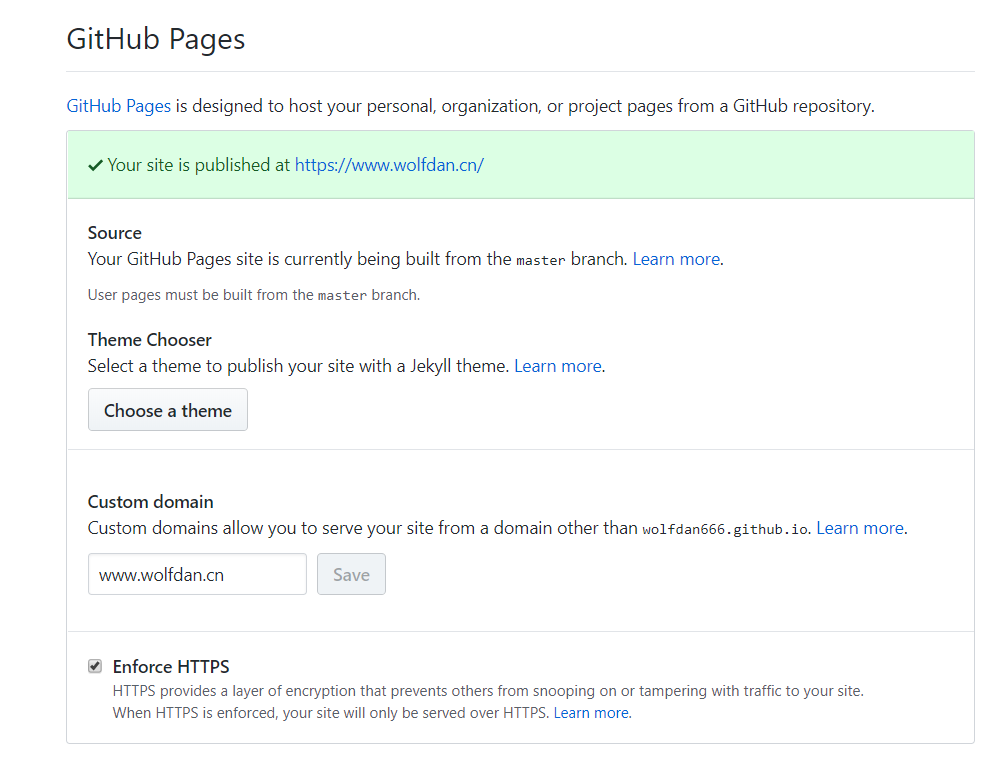
- 去github.io仓库的setting设置custom domain的域名绑定

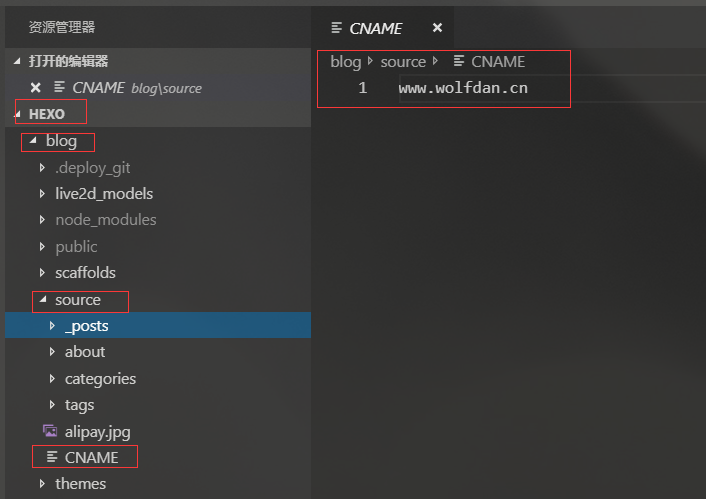
- Hexo的你的博客根目录下的source根目录下新建一个CNAME文件,里面写上你刚刚绑定的域名,这样是为了防止每次发布后重新绑定github的域名

- 用
@记录绑定自己vps的地址 最后解析的画面
最后解析的画面 - 在bt面板添加网站并申请ssl
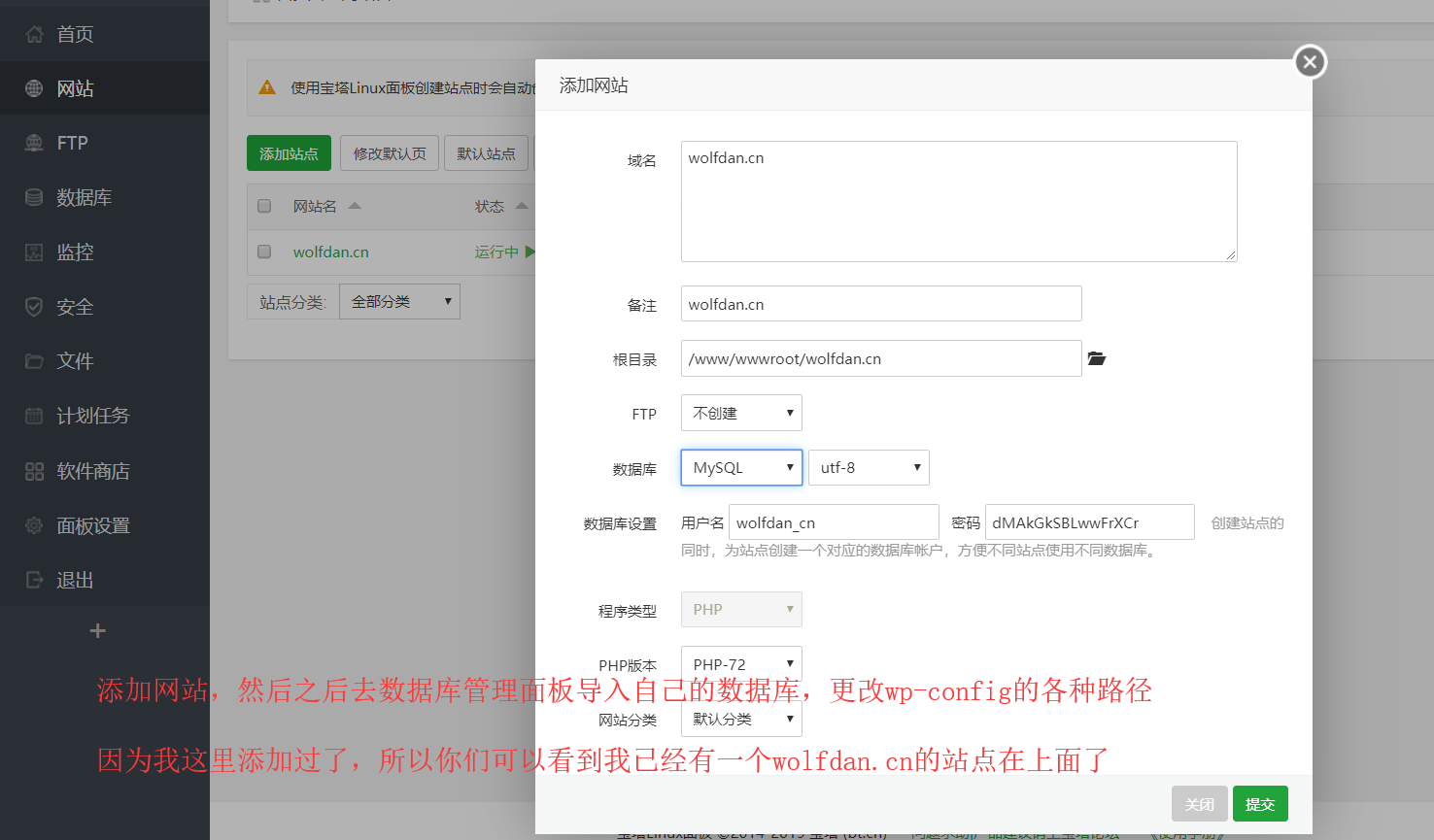
 添加网站
添加网站
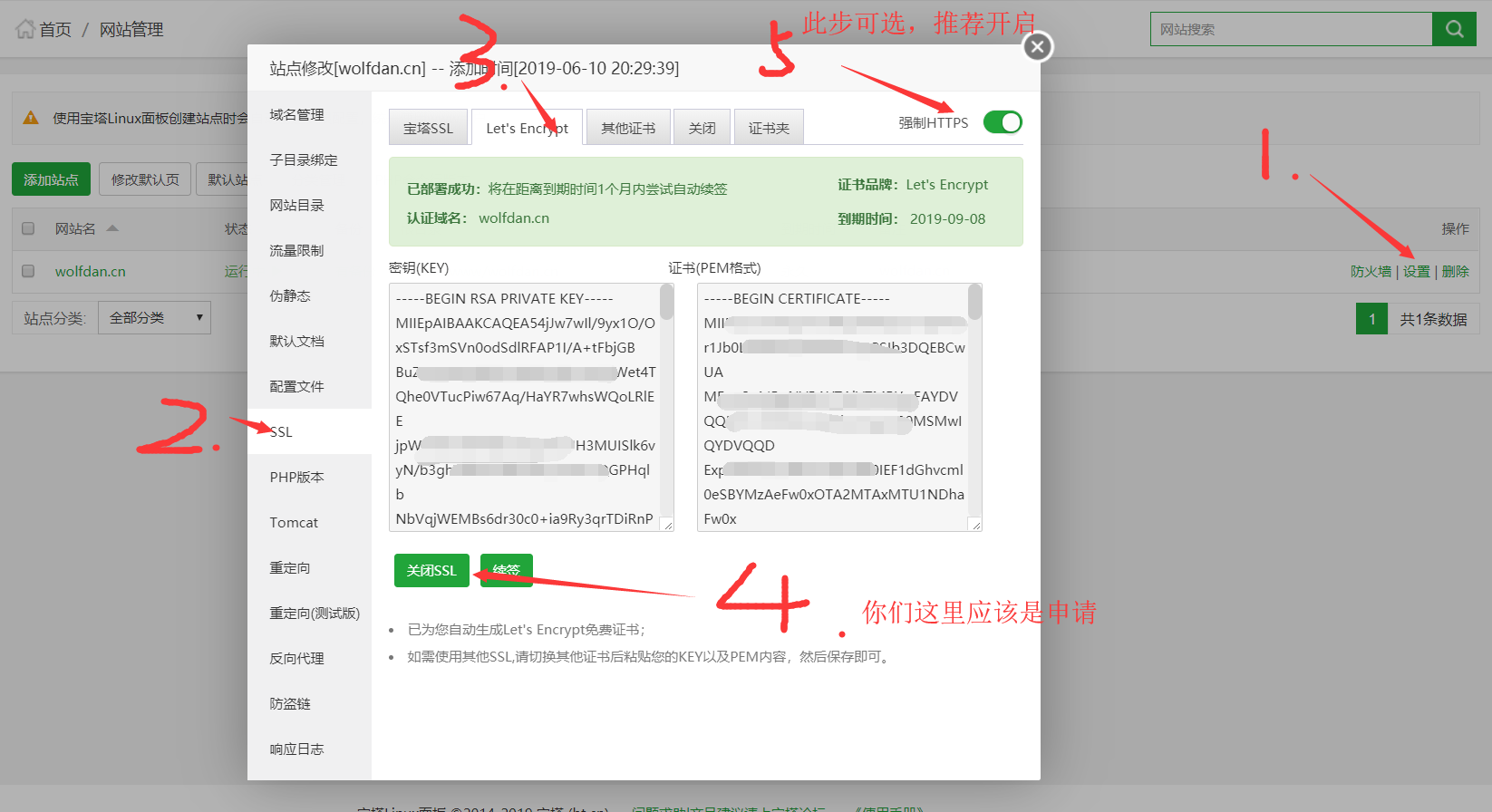
 申请ssl
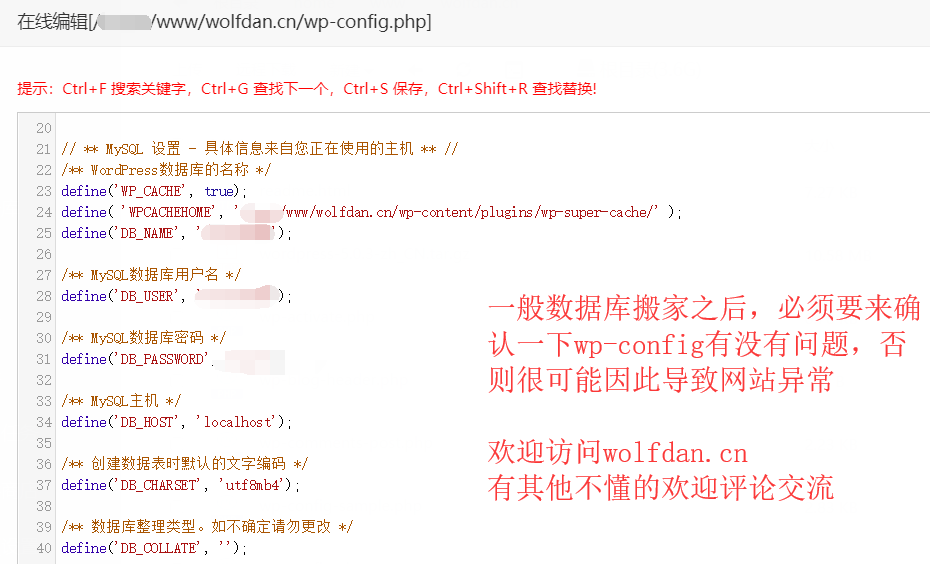
申请ssl - 修改wp-config(看情况是否需要操作)

开始测试玩耍收工咯
注:
- 测试效果的时候,谷歌浏览器要输入网址的话,域名最后一定要加
/,比如blog主的https://www.wolfdan.cn/,否则很可能出现谷歌智能跳转到以前访问过的https://wolfdan.cn上面去(我就在上面花了好久时间…) - 提前谷歌了一下,发现自己应该没有重复造轮子,才写下此篇,2019年6月15日19:03:53应该没有重复造轮子,感谢大家浏览
- 由于自己是5天后才写的,所以难免会有很多纰漏,如果大家有哪里看不懂的可以给我评论留言,谢谢大家的浏览和支持


 添加网站
添加网站
 申请ssl
申请ssl